How to Create a Portfolio Page With WordPress
Introduction
WordPress may be a well-liked package for building your complete. making an internet site with WordPress is currently easier than writing code. WordPress has a vital role within the creation of engaging websites.In this article, you may learn the way to form a portfolio page with WordPress in easy steps.
Before you step in, let's perceive why you wish for a portfolio page?
 |
| portfolio page |
Importance of Portfolio
A well-designed page of your works shows that you simply are the master in such comes. It shows that you simply are quite capable of doing this type of labor with success. A portfolio page claims a primary impression for your guests.
It builds trust!
So while not taking abundant of some time, let's dive into it.
Create a Page
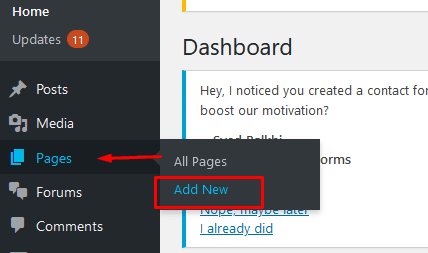
First of all, produce a portfolio page. To do this, head over to Pages and so Add New. currently, name the page like Portfolio or Our Work. once filling these items of knowledge, press the Publish button.
 |
| Publish button |
Add Menu
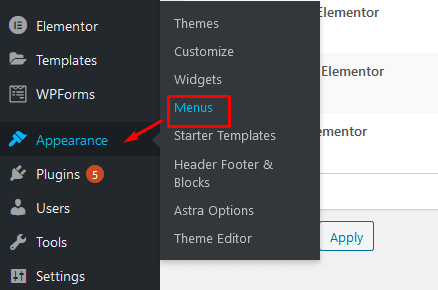
As before long as you hit the publish button, head over to look and so Menus.
 |
| Menus |
how-to-create-a-portfolio-page-with-wordpress
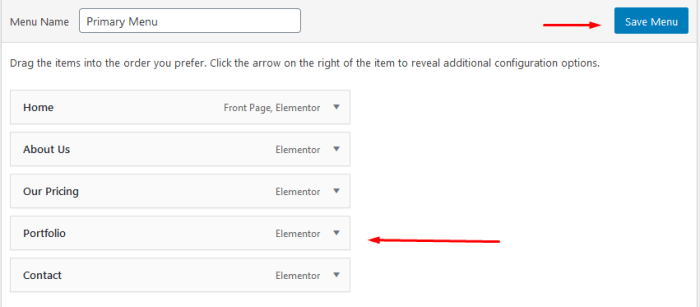
Now choose the most Menu and drag the portfolio page to the header menu so your page seems on the present web site.
 |
| web site |
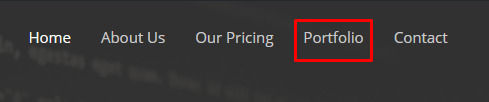
After adding the page to the header-menu, make certain to press the Save Menu button. This way, you'll be able to save your page. If you would like to visualize the portfolio page on the front-end, it'll seem on the navigation bar.
 |
| navigation bar. |
So far, you have got created the portfolio page and add it to the most header-menu. From currently on, you may learn the way to edit and style the page.
Edit with Elementor
Now head over to Pages and so Portfolio page. Here you may see a blue button named Edit with Elementor, check that to hit this gently.
As before long as you click, you may be re-directed to a separate page, wherever you'll be able to style it as per your wants.
There are varied choices for coming up with the page, like third-party portfolio plugins, custom code, and Elementor. during this guide, you may learn the way to form a page with the Elementor Page Builder plugin.
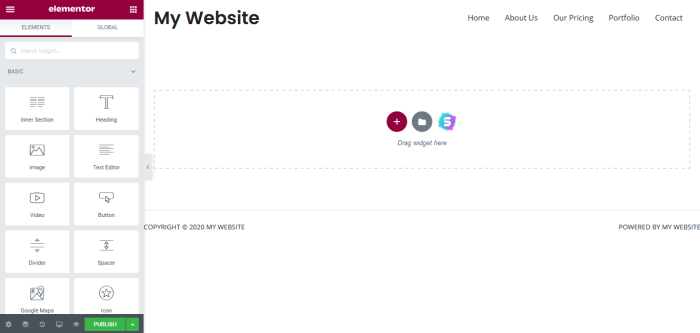
Once you click the blue button, you may see a subsequent window like this:
 |
| my website |
Now click on the Add model icon. once clicking, you may see a popup window with many ready-made templates. All you have got to try to do is choose the Block section and so search portfolio within the search bar. currently, select any model of your alternative.
(In the search result, you may see a red icon named professional on some templates, which implies that these are paid templates, therefore here you have got to pick a free model.)
how-to-create-a-portfolio-page-with-wordpress
After selecting the right model, make certain to click the Insert button. The block is added to your current portfolio page as before long as you press the button.
Now you'll be able to add work, modification style, and more. you'll be able to see ample choices for writing and coming up with the page. you'll be able to modification the color, font, style, size, and far additional.
Heading: currently, replace the heading text along with your topic, like Our Work, My Portfolio, etc.
Sub-heading: If you would like to stay the sub-heading, don't forget to switch it along with your sub-heading text.
Images: currently click on any image, you may see writing mode on the left aspect of your screen, currently click on to editor icon wherever you'll be able to choose your work from the pc.
[Kindly choose a minimum of six work samples to form it look better]
Extra Features: you'll be able to create your page additional engaging and skilled by exploiting some further settings.
You can modify the scale of the photographs.
You can set the column in step with your style.
You can add a link to your work.
You can on/off light-box mode.
You can assign the order of your photos.
Conclusion
WordPress may be a free tool to showcase your complete or skills globally. With WordPress, you'll be able to quickly style your web site or section in step with your demand inside a brief amount of your time. It doesn't matter whether or not you're a computer programmer or not.
However, you may want some coming up with data and basic WordPress skills to manage its back-end properly!
By adding a ready-made portfolio model, you'll be able to style a shocking page for your existing web site and showcase your talent to the globe.
Here, during this article, I even have delineated the best technique for building your portfolio page.
I am assured that you simply can follow this text and with success build your portfolio page. If you encounter any issues throughout the coming up with a method, leave a comment, I'd be happy to assist you.
This content is correct and faithful the simplest of the author’s data and isn't meant to substitute for a formal and personalized recommendation from {a qualified|a skilled|a certified} professional.



No comments:
Post a Comment